Flutter 教程: 添加本地照片通过assets管理教程含源码
什么是Flutter?
Flutter是由 Google 开发的开源、跨平台的 UI 开发工具包。如今,它越来越受欢迎,因为用 Flutter 制作的应用程序可以在各种设备上运行,无论其平台如何。它主要用于为 Android 和 iOS 开发应用程序,因为用 Flutter 制作的单个应用程序可以在两个平台上高效运行。
在这里,我们将学习如何在 Flutter 应用中添加图像。构建时的颤振应用程序同时具有资产(资源)和代码。资产在运行时可用和部署。资产是一个文件,可以包含静态数据、配置文件、图标和图像。Flutter 应用支持多种图像格式,例如 JPEG、WebP、PNG、GIF、动画 WebP/GIF、BMP 和 WBMP。
Image.asset('图片名称')
添加图像的步骤:
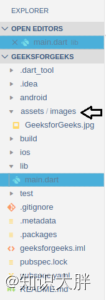
步骤 1:创建一个新文件夹
- 它应该在你的颤振项目的根目录中。您可以随意命名,但首选资产。
- 如果您想向您的应用程序添加其他资产,例如字体,最好创建另一个名为images的子文件夹。

第 2 步。现在您可以将图像复制到图像子文件夹。该路径应类似于assets/images/yourImage。在添加图像之前,还要检查上述支持的图像格式。
步骤 3. 在pubspec.yaml文件中注册 assets 文件夹并更新它。
a)要添加图像,请编写以下代码:
flutter:
assets:
-这篇好文章是转载于:学新通技术网
- 版权申明: 本站部分内容来自互联网,仅供学习及演示用,请勿用于商业和其他非法用途。如果侵犯了您的权益请与我们联系,请提供相关证据及您的身份证明,我们将在收到邮件后48小时内删除。
- 本站站名: 学新通技术网
- 本文地址: /boutique/detail/tanhgjeaag
系列文章
更多
同类精品
更多
-

photoshop保存的图片太大微信发不了怎么办
PHP中文网 06-15 -

《学习通》视频自动暂停处理方法
HelloWorld317 07-05 -

word里面弄一个表格后上面的标题会跑到下面怎么办
PHP中文网 06-20 -

Android 11 保存文件到外部存储,并分享文件
Luke 10-12 -

photoshop扩展功能面板显示灰色怎么办
PHP中文网 06-14 -

微信公众号没有声音提示怎么办
PHP中文网 03-31 -

excel下划线不显示怎么办
PHP中文网 06-23 -

excel打印预览压线压字怎么办
PHP中文网 06-22 -

TikTok加速器哪个好免费的TK加速器推荐
TK小达人 10-01 -

怎样阻止微信小程序自动打开
PHP中文网 06-13



