我把前后端项目部署到服务器了
前端项目:项目地址
后端项目: 项目地址
项目预览:线上项目预览
1.项目概述
本项目是一个记账类webApp项目,包括账单、统计和我的三个tabbar。
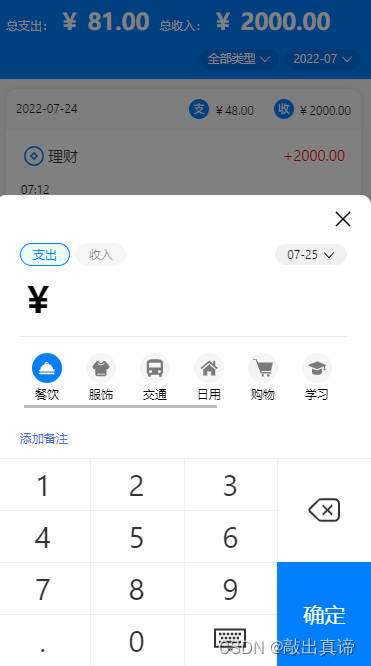
2.账单页面
在账单页面可以按照收入和支出两种类型进行新建账单。

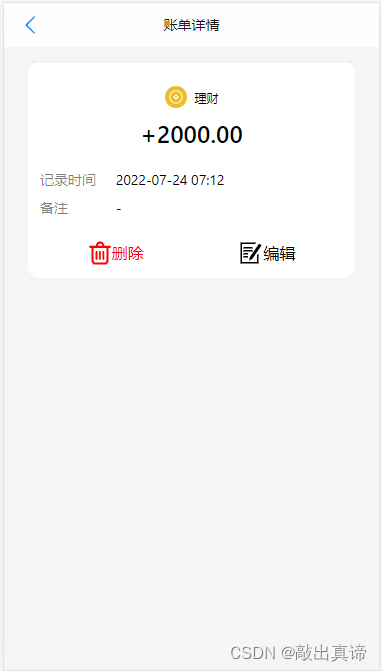
点击创建好的账单进入到账单详情可以对该条记录进行编辑

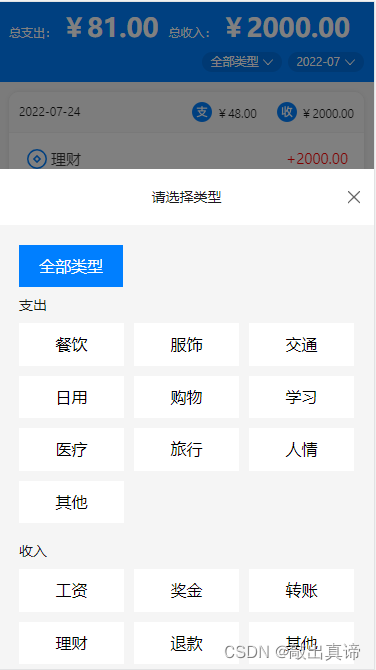
收入和支出两个大类,在收入和支出两个大类下又包括若干个小类别,具体分来如下,并且可以根据具体类型检索账单

还可以根据具体年月进行账单检索

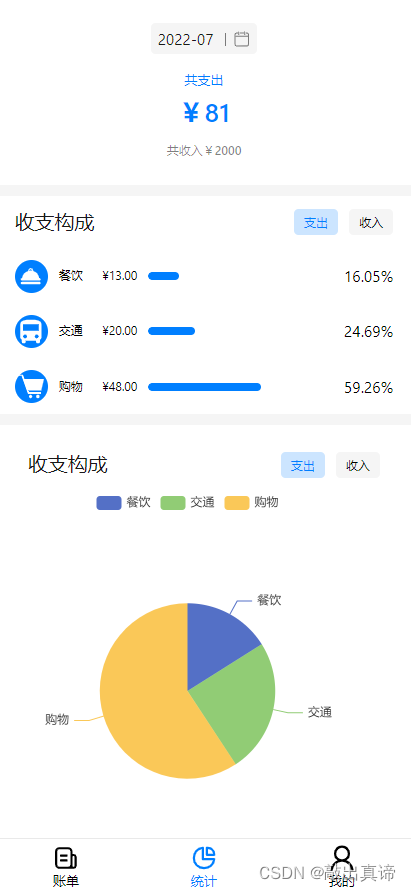
3.统计页面
可以根据日历选择器选择母体年月的账单进行支出结构的统计

4.我的
可以进行用户信息修改,更换头像、重置密码、关于我们和推出登录等功能

5.技术栈
前端:react hooks zarm vite
后端:egg.js egg.jwt egg.cros mysql
部署: nginx
操作系统:centeOs
6.经验总结
通过该项目对react技术栈有了更深刻认识,熟悉了react全家桶的使用,尤其是一些自定义hooks的使用,可以更清晰明了的理解最新react框架。
通过对egg.js的学习,发现前端工程师也是可以写api接口的,可以让我更明白前后端一起开发过程中,对一些数据结构的设计和封装。该框架自带程序后台运行功能,不用再安装pm2。
由于对服务器运维这块不是太熟悉,只在服务器端安装了node.js、nginx和mysql。后期准备系统学习一下docker,和CI/CD等技术。
7.写在最后

明天就是我家茉茉的三周岁生日了,作为程序员的爸爸,因工作也不能和你一起分享你的生日蛋糕😒,只能在你生日来临之际,特写一篇博文,祝福你开心快来每一天。
这篇好文章是转载于:学新通技术网
- 版权申明: 本站部分内容来自互联网,仅供学习及演示用,请勿用于商业和其他非法用途。如果侵犯了您的权益请与我们联系,请提供相关证据及您的身份证明,我们将在收到邮件后48小时内删除。
- 本站站名: 学新通技术网
- 本文地址: /boutique/detail/tanhgafbfk
系列文章
更多
同类精品
更多
-

photoshop保存的图片太大微信发不了怎么办
PHP中文网 06-15 -

Android 11 保存文件到外部存储,并分享文件
Luke 10-12 -

《学习通》视频自动暂停处理方法
HelloWorld317 07-05 -

word里面弄一个表格后上面的标题会跑到下面怎么办
PHP中文网 06-20 -

photoshop扩展功能面板显示灰色怎么办
PHP中文网 06-14 -

微信公众号没有声音提示怎么办
PHP中文网 03-31 -

excel下划线不显示怎么办
PHP中文网 06-23 -

excel打印预览压线压字怎么办
PHP中文网 06-22 -

怎样阻止微信小程序自动打开
PHP中文网 06-13 -

TikTok加速器哪个好免费的TK加速器推荐
TK小达人 10-01



