php实现前后端交互展示2
第一步:先在你创建的网站php上的根目录下创建一个html

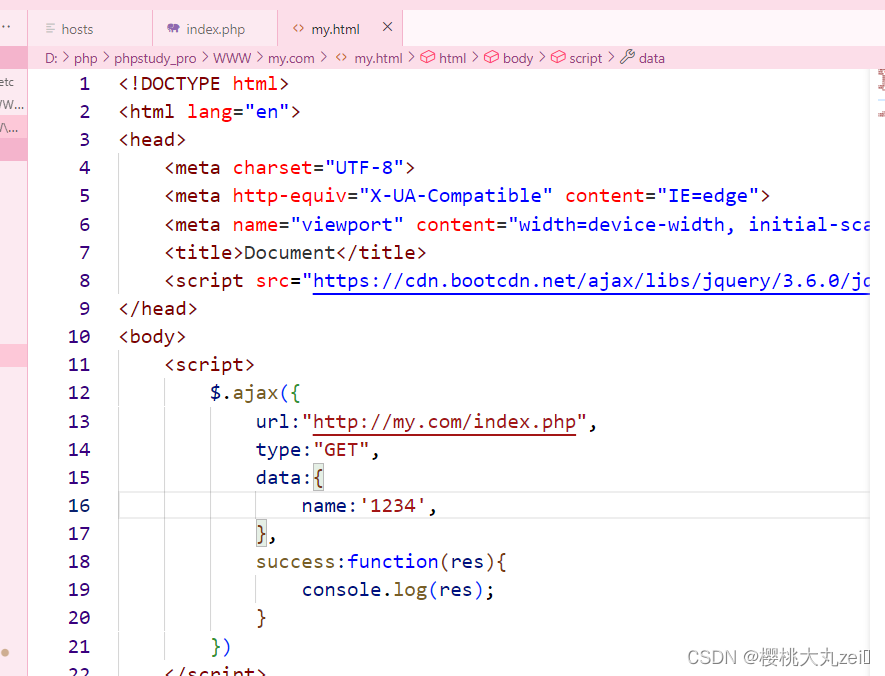
第二步:写上html代码 url地址改成你自己的名 (下面有代码)

-
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>Document</title>
-
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
-
</head>
-
<body>
-
<script>
-
$.ajax({
-
url:"http://my.com/index.php",
-
type:"GET",
-
data:{
-
name:'1234',
-
},
-
success:function(res){
-
console.log(res);
-
}
-
})
-
</script>
-
</body>
-
</html>
第三步:在你的index.php上写入这些 记得保存!!!

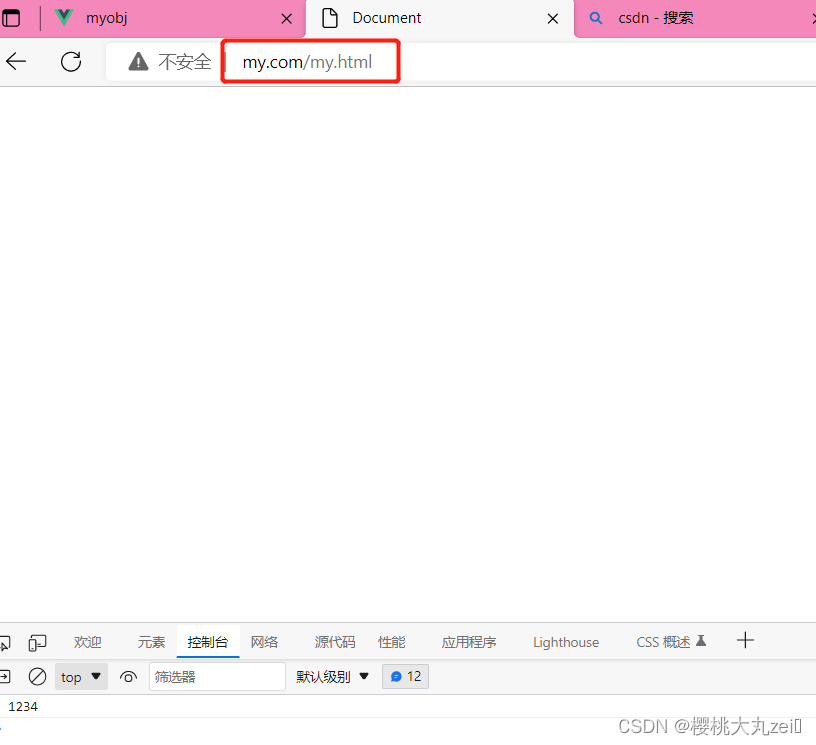
第四步:把html加在网址上控制台就会打印出你写的东西 就完成了

这篇好文章是转载于:学新通技术网
- 版权申明: 本站部分内容来自互联网,仅供学习及演示用,请勿用于商业和其他非法用途。如果侵犯了您的权益请与我们联系,请提供相关证据及您的身份证明,我们将在收到邮件后48小时内删除。
- 本站站名: 学新通技术网
- 本文地址: /boutique/detail/tanhgfchai
系列文章
更多
同类精品
更多
-

photoshop保存的图片太大微信发不了怎么办
PHP中文网 06-15 -

Android 11 保存文件到外部存储,并分享文件
Luke 10-12 -

word里面弄一个表格后上面的标题会跑到下面怎么办
PHP中文网 06-20 -

《学习通》视频自动暂停处理方法
HelloWorld317 07-05 -

photoshop扩展功能面板显示灰色怎么办
PHP中文网 06-14 -

微信公众号没有声音提示怎么办
PHP中文网 03-31 -

excel下划线不显示怎么办
PHP中文网 06-23 -

excel打印预览压线压字怎么办
PHP中文网 06-22 -

怎样阻止微信小程序自动打开
PHP中文网 06-13 -

TikTok加速器哪个好免费的TK加速器推荐
TK小达人 10-01




